主题美化
圈友 9 · 帖子 12
官方
模块开发,主题美化相关
记录、讨论、分享你的日常
{{numberLimit.titleLength}}/{{numberLimit.maxTitke}}
{{item.name}}
{{item.progress}}%
自定义更改封面
系统默认选中第一帧为视频封面,以下为更多智能推荐封面
{{privacy.list[privacy.type].text}}可见
{{item.user_count}}圈友
{{item.post_count}}动态
- 全部
- 官方
- 视频
- 图片
- 精华
- 自定义
默认排序

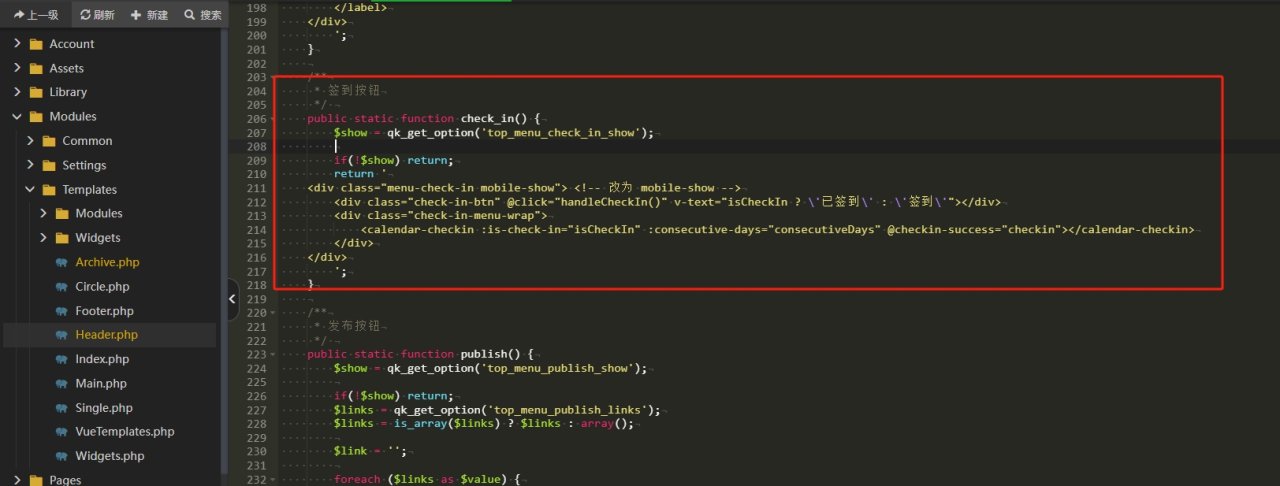
为手机端添加【签到】按钮
直接替换即可
路径:qkua/Modules/Templates/Header.php
/**
* 签到按钮
*/
public static function check_in() {
$show = qk_get_option('top_menu_check_in_show');
if (!$show) return;
return '
';
}
路径:qkua/Modules/Templates/Header.php
/**
* 签到按钮
*/
public static function check_in() {
$show = qk_get_option('top_menu_check_in_show');
if (!$show) return;
return '
';
}

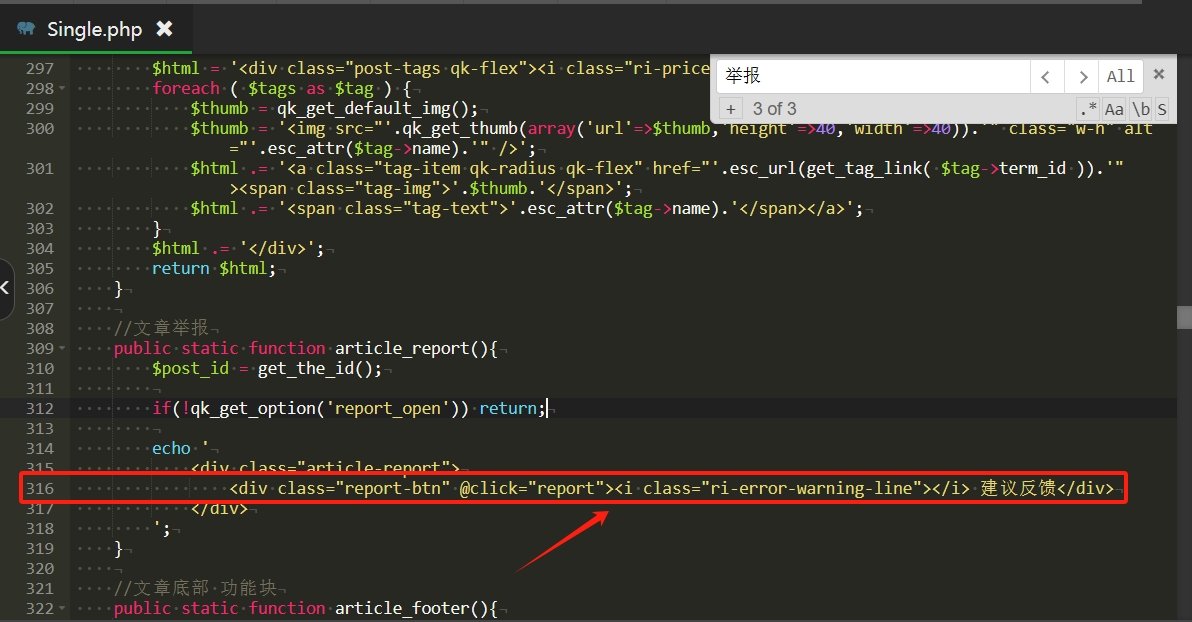
Qkua主题,文章内容页底部的‘举报’修改为‘建议反馈’
编辑 /wp-content/themes/qkua/Modules/Templates/Single.php 第316行,将文字‘举报’修改为‘建议反馈’

网格模式标题居中
/* 网格模式标题显示两行及居中 */
.text-ellipsis {
-webkit-line-clamp: var(--line-clamp, 2); //标题显示行数,数字是要显示的行数;
text-align: center; //设置标题居中
}
.text-ellipsis {
-webkit-line-clamp: var(--line-clamp, 2); //标题显示行数,数字是要显示的行数;
text-align: center; //设置标题居中
}

Qkua主题,搜索结果页面优化
编辑 /wp-content/themes/qkua/Search/post.php 第10行开始
$settings = array(
'post_type'=>'post-1',
'post_order'=>'new',
'post_row_count'=>6, //每行显示几个;
'post_count'=>30, //每页显示几个;
'post_thumb_ratio'=>'4/3', //缩略图比例;
'waterfall_show' => false, //开启瀑布流
// 'post_open_type'=>1,
'search'=>$key,
'post_meta'=>array('date','views','cats'), //文章的mate信息,日期,浏览量等等;
);
$settings = array(
'post_type'=>'post-1',
'post_order'=>'new',
'post_row_count'=>6, //每行显示几个;
'post_count'=>30, //每页显示几个;
'post_thumb_ratio'=>'4/3', //缩略图比例;
'waterfall_show' => false, //开启瀑布流
// 'post_open_type'=>1,
'search'=>$key,
'post_meta'=>array('date','views','cats'), //文章的mate信息,日期,浏览量等等;
);
Qkua主题,搜索修改结果为文章所在分类
编辑 /wp-content/themes/qkua/Modules/Common/serach.php 第56行
qk_get_type_name($post_type)
替换为:
'type_name'=> get_the_category()[0]->name
qk_get_type_name($post_type)
替换为:
'type_name'=> get_the_category()[0]->name


暂无内容